未來會大量使用 Chrome 開發人員工具,來查看 Request 的內容。
如果還不會開啟可以參考以下步驟:
註:之後就以 DevTools 來稱呼 Chrome 開發人員工具 !
開啟方式有三種:
方式一:
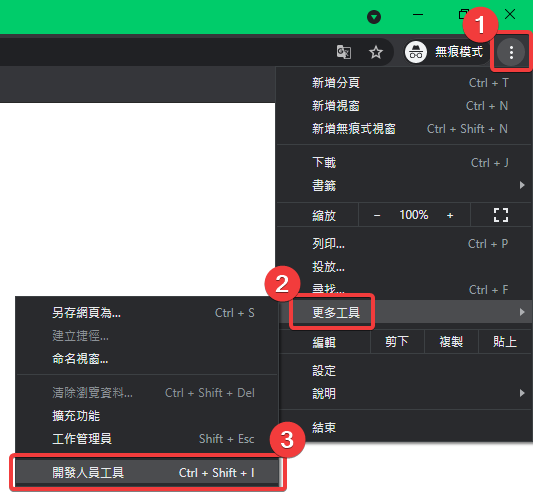
自訂及管理 Google Chrome (垂直三個點圖示)更多工具
開發人員工具

方式二:
按下快速鍵 <Ctrl> + <Shift<> + <I>
方式三:
按下快速鍵 <F12>
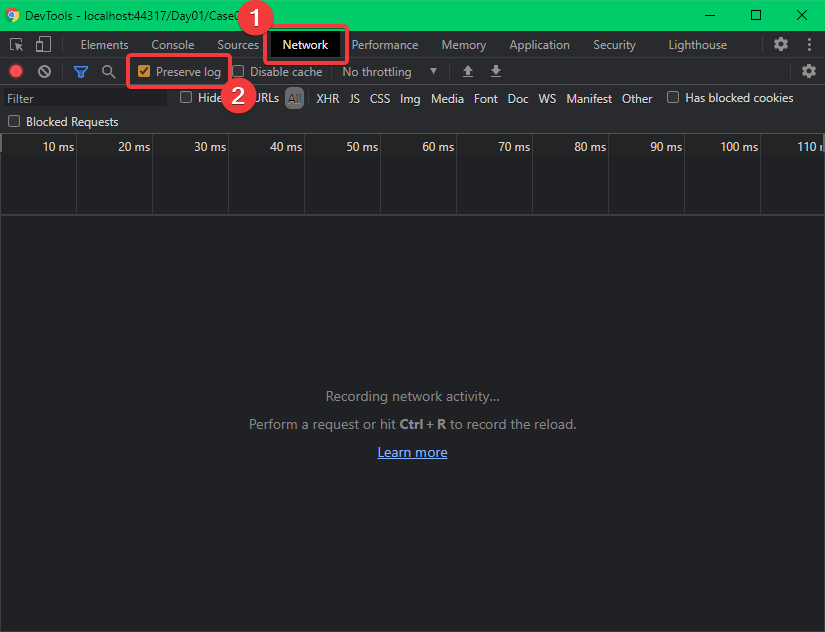
Network 頁籤Preserve log

這樣做的目的是為了保留轉頁後,仍保留轉頁前的 Request / Respose 資料 !
Day01 就先到這 !
